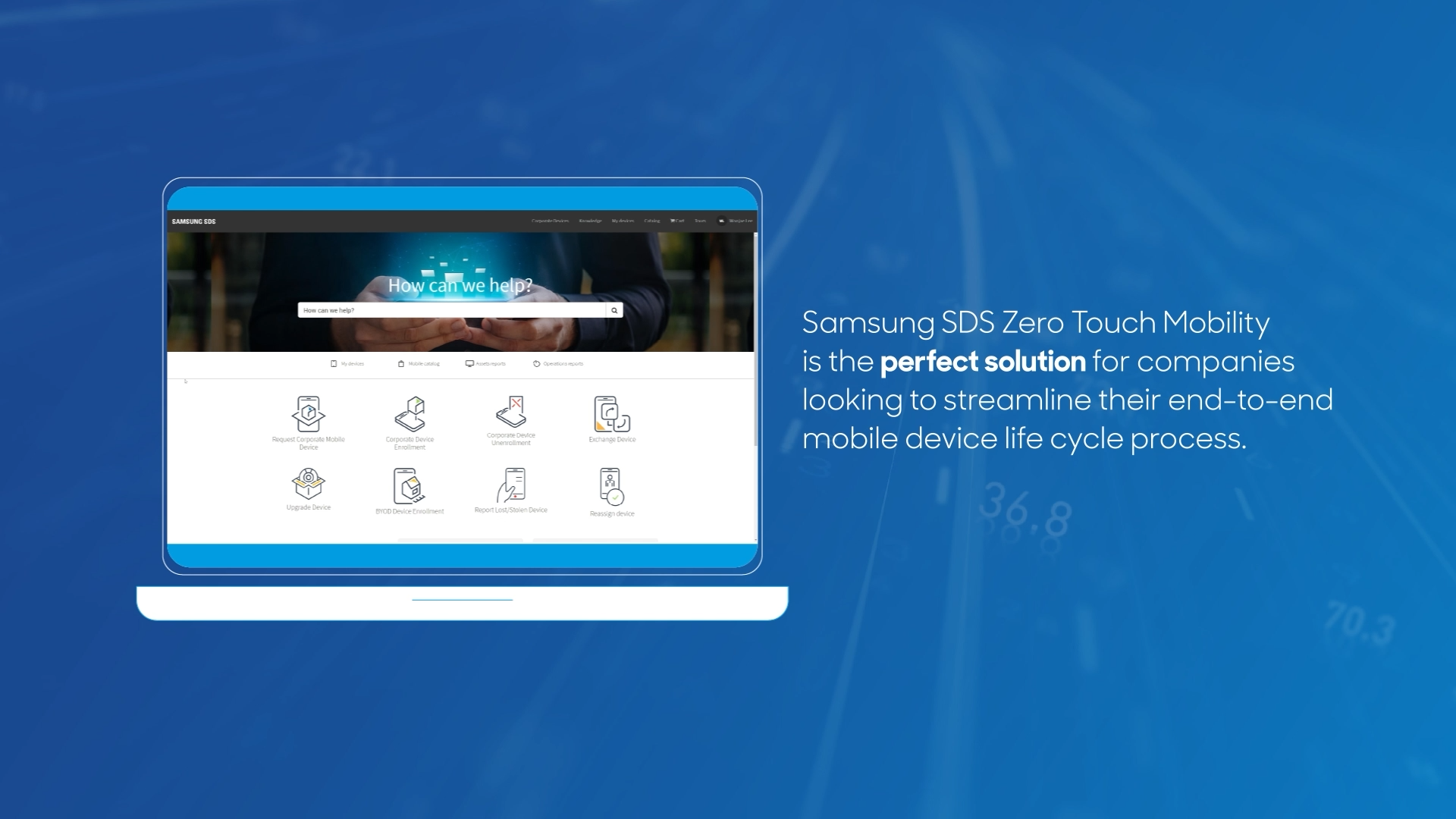
Zero Touch Mobility, a platform that streamlines mobile device management, necessitated a web demo to elucidate its key functionalities for Samsung SDS. Given the extensive scope of the platform, there was a wealth of information to impart, making the creation of this demo particularly intriguing.
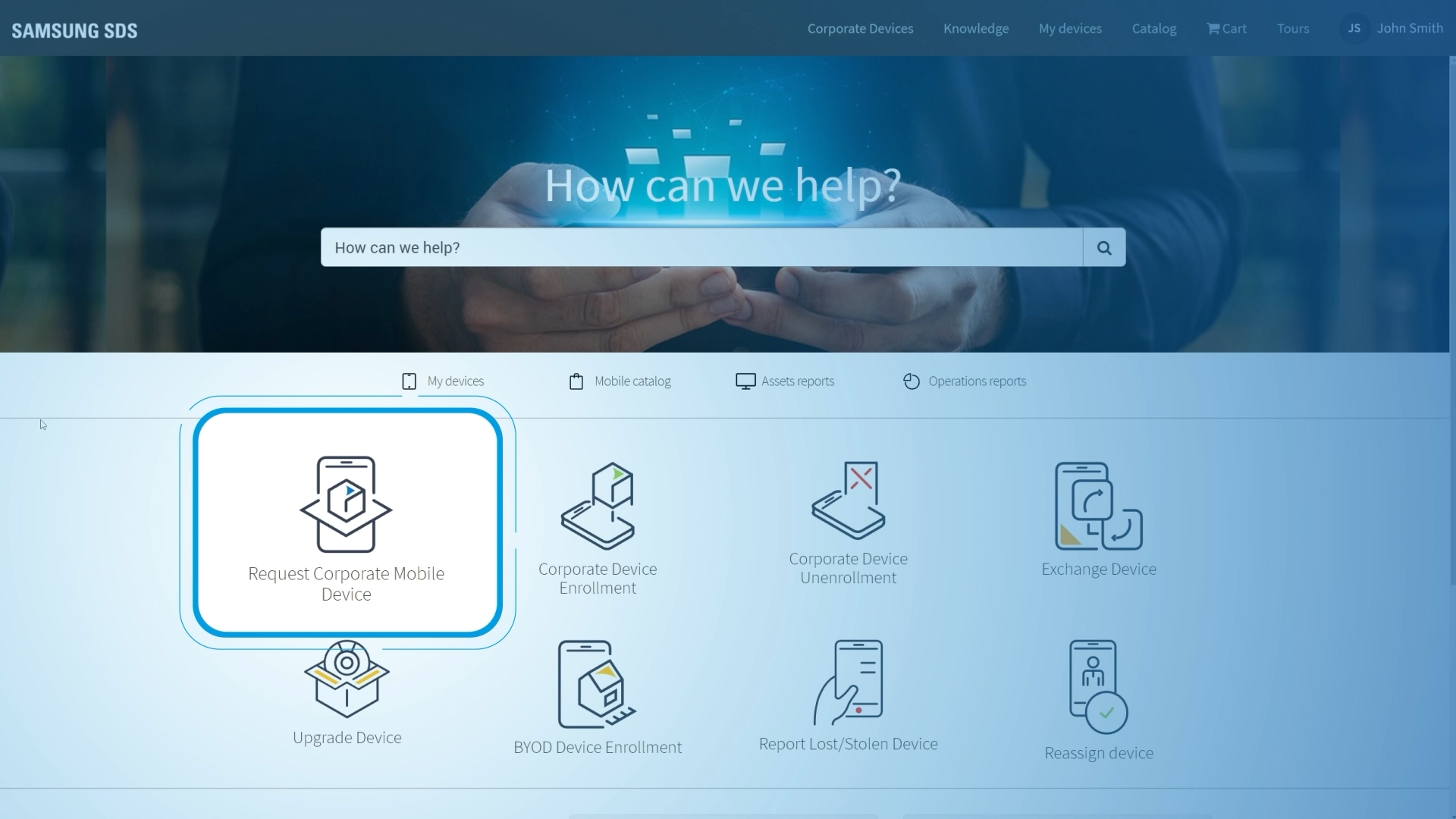
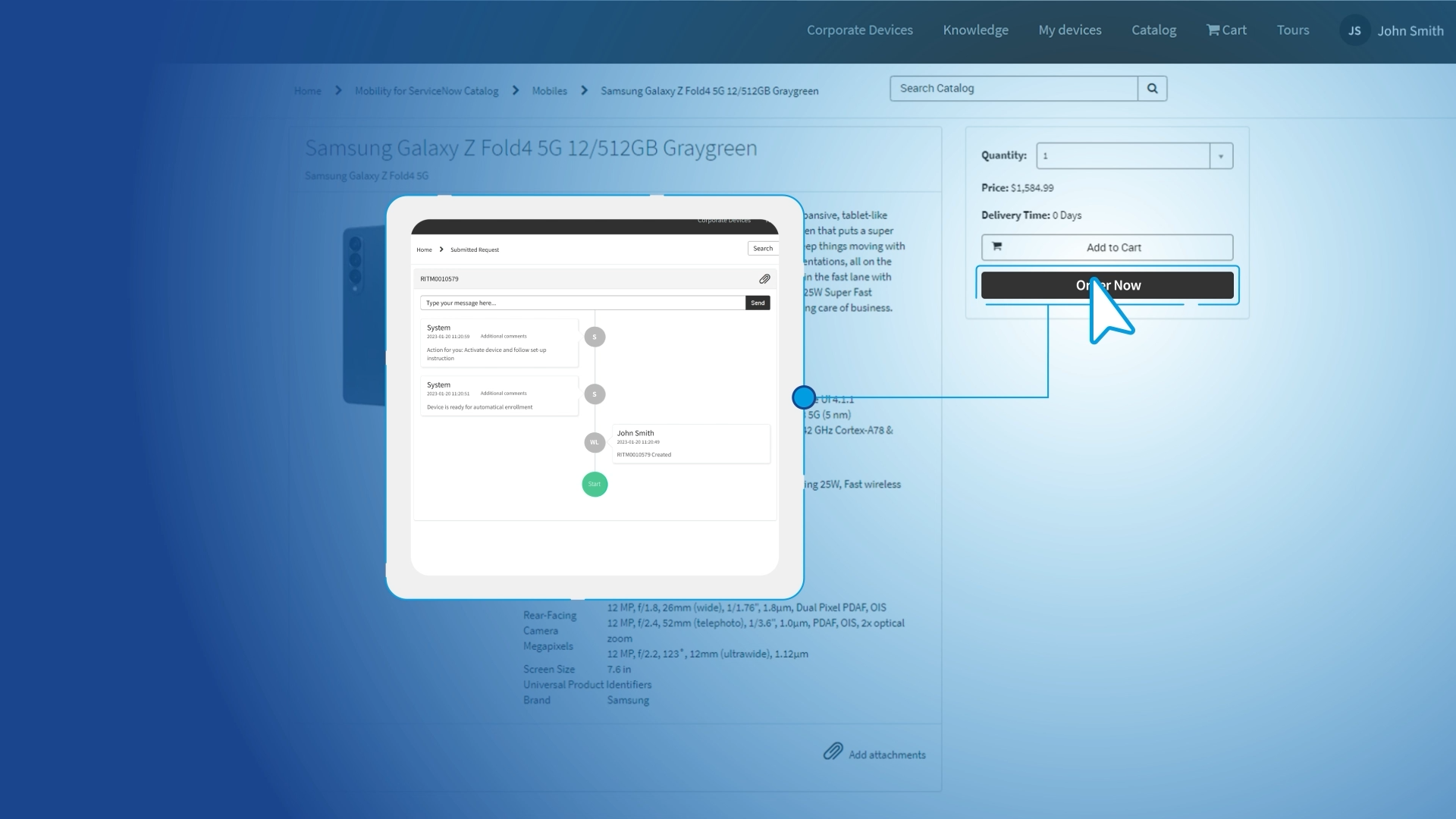
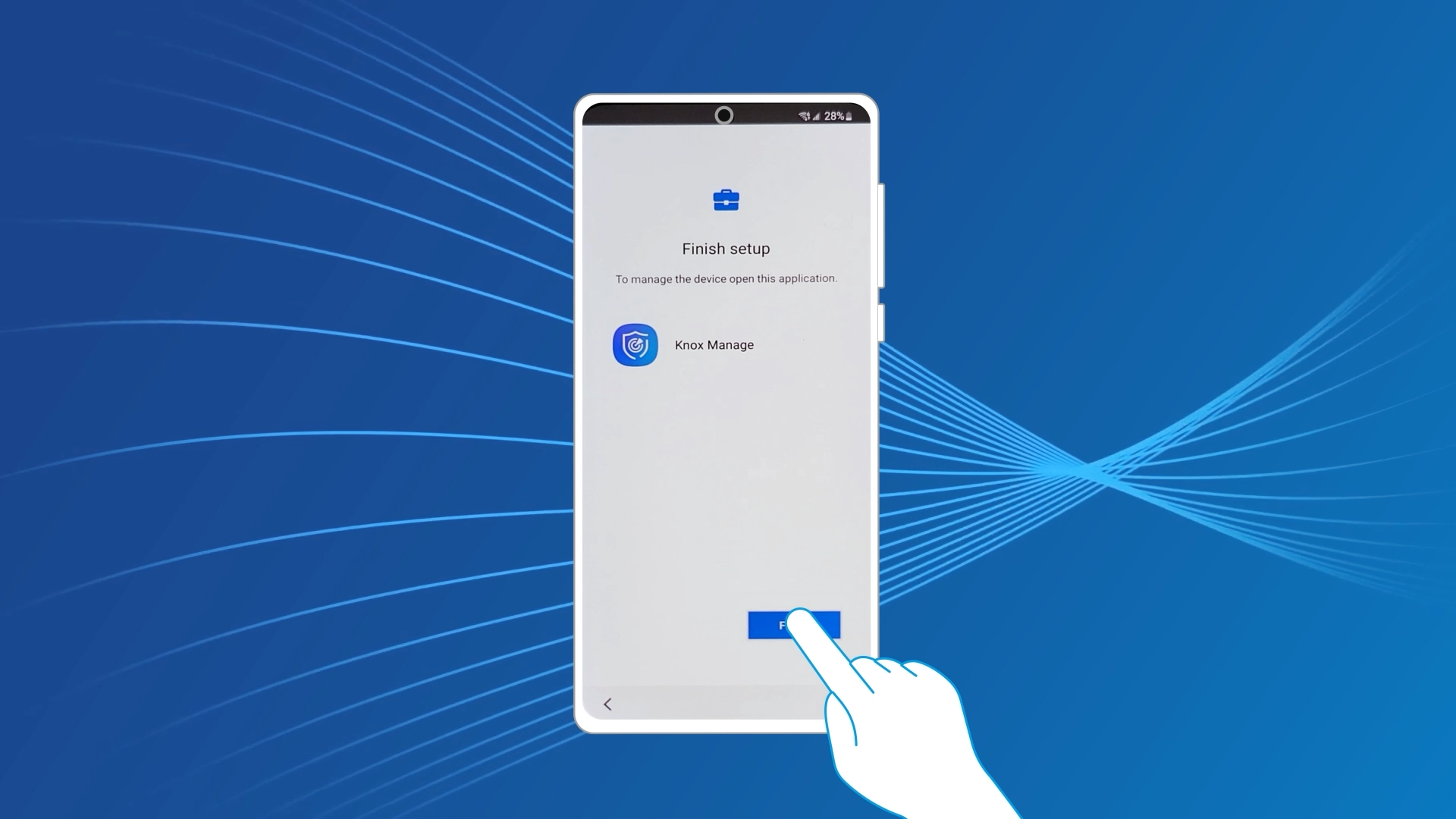
Several distinctive decisions were made in the development of this demo. To accentuate specific buttons and screen elements, I opted for a rounded gradient background that gracefully traverses the screen, guiding the viewer's attention precisely where it's needed. This subtle detail not only aligns with the brand identity but also directs the viewer's gaze effectively.
The foremost challenge lay in maintaining the integrity of the information while ensuring a well-paced video that facilitated a clear understanding of the product. It was imperative to preserve consistency with the brand identity throughout the process.
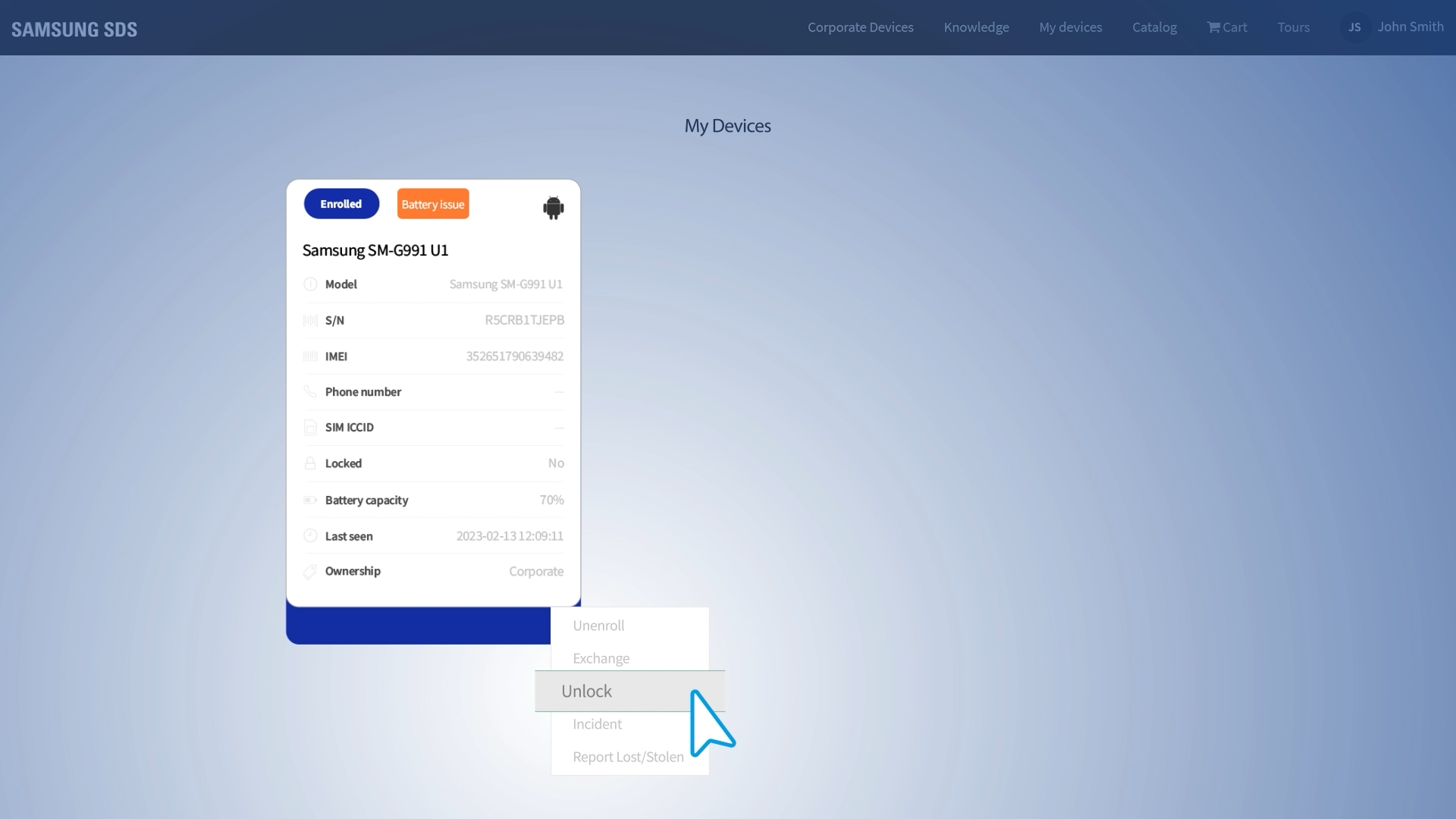
As a tutorial, this web demo faithfully mirrors the platform's functionality, with the only alteration being the recreation of screenshots to enhance resolution and conceal sensitive information. This also enabled the animation of different portions of each screen separately.
Below, I've provided a selection of stills that offer a closer look at pivotal aspects of this project.








Software used:
After Effects • Illustrator • Photoshop
Time spent:
Plan/Storyboard - 2.5 days
Animation - 2.5 days